Whether teasers, highlights from previous years, pitches or speaker contributions - with the "Video" widget you can easily embed your film contributions on your event website.

Before you can display videos on your event website, you must first set up the corresponding video source in your resources in the basic settings of your space and thus enable it for the website widget.
Attention!
The video sources can be deposited only by users with the role "Administrator".
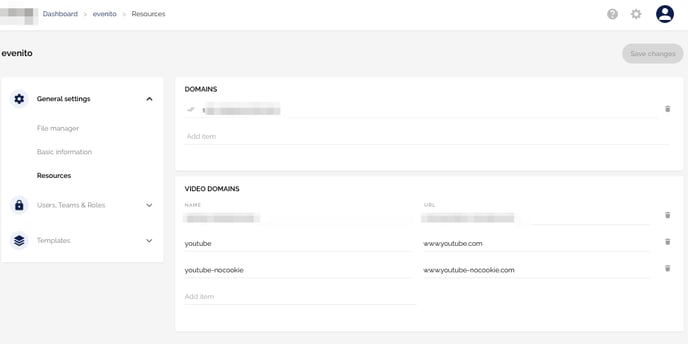
To do so, click on the gear wheel in the upper right corner next to your profile icon and select the "Resources" tab on the left side.
In the "Video Domains" section, add your video sources, such as YouTube or Vimeo, or even alternative "cookieless" solutions.

All video sources stored here can now be used by you in the "Video" widget on the event website.
To insert the "Video" widget into your structure, drag and drop it from the left column into the column on the right. Then move the cursor over this newly inserted widget and click on the edit pencil.
Attention!
If you have set up a multilingual event website, please note that the language display from the "Navigation" widget does not correspond with the general language switcher of the tool. Therefore, when editing the widget, make sure that you store all desired content in the correct languages. Use the language assistant with this icon ![]() to help you and check via the language switcher in the upper right corner whether you have set up the content in all languages. You can find more detailed information this in this article.
to help you and check via the language switcher in the upper right corner whether you have set up the content in all languages. You can find more detailed information this in this article.
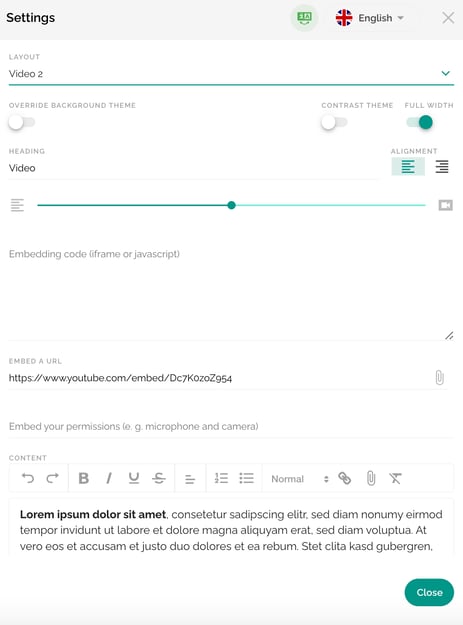
The following settings can now be stored:

- In the "Layout" dropdown, you have the option of choosing between different forms of the display.
- If you activate the checkbox "Override background theme", you can individually adapt the background colour defined by default in the website settings for this widget. The best way to do this is to define the colour of the widget using the HEX code. The HEX code is not available to you? Then click in the field and enter the HSL values in the pop-up window.
- If you do not activate the "Overwrite background theme" check box, you have the option of selecting the "Contrast Theme" check box instead. The widget now adopts the colour value defined in the website settings by default.
- Full width: set whether the widget takes up the entire width of the website or whether it adapts to the content. We show you how to define the content width in this article.
- The Heading defines the name of this widget and thus the title that the participants see above this section. You can name the heading as you wish.
- You decide whether the text is displayed to the left or right of the video by the order. This feature is only available for the "Video 2" layout.
- Use the slider to define the relation between video and text. If you move the slider to the left, the text becomes larger while the video becomes smaller. If you move it to the right, the video becomes larger and the text column narrower. The text size is retained as stored in the settings. This feature is only available for the "Video 2" layout.
- Embed code: Add your video using a code (iFrame or Javascript). These instructions show you how this works, for example, with a YouTube video. Alternatively, you can also insert your video via a URL.
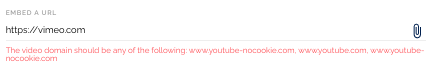
Please note:
If you try to add a URL for which the video source has not yet been added to the resources, you will receive an error message. Please first add the corresponding source in the space settings as described at the beginning of this article or have a user with the role Administrator store it there.

- Embed your permissions (e.g. audio play, loop, switching off the sharing function or controls).
- In the Content field you can insert and format your desired text. You have the option of displaying your text in bold or italics, for example, or use the bullet points, add files or links or determine the size of the font.
Attention!
For security reasons, some content can not be displayed in edit mode in the site builder. For example, externally embedded images are displayed as broken images and externally embedded fonts might not be displayed correctly. All content can be accessed and used via the preview button and the published website.
Save your adjustments by clicking the "Close" button.
