The navigation allows you to set links to your individual widgets on the website - so called "anchors". By default, your uploaded logo is displayed on the left side and the added navigation points are displayed on the right side.
![]()
To insert the "Navigation" widget into your structure, drag and drop it from the left column into the column to the right. Then move the cursor over this newly inserted widget and click on the edit pencil.
Attention!
If you have set up a multilingual event website, please note that the language display from the "Navigation" widget does not correspond with the general language switcher of the tool. Therefore, when editing the widget, make sure that you store all desired content in the correct languages. Use the language assistant with this icon ![]() to help you and check via the language switcher in the upper right corner whether you have set up the content in all languages. You can find more detailed information this in this article.
to help you and check via the language switcher in the upper right corner whether you have set up the content in all languages. You can find more detailed information this in this article.
The following settings can now be stored:

- If you activate the checkbox "Overwrite background theme", you can individually adapt the background colour defined by default in the website settings for this widget. The best way to do this is to define the colour of the navigation bar using the HEX code. The HEX code is not available to you? Then click in the field and enter the HSL values in the pop-up window.
- If you do not activate the "Overwrite background theme" check box, you have the option of selecting the "Contrast" check box instead. The navigation bar now adopts the colour value defined in the website settings by default.
- Full width: set whether the navigation takes up the entire width of the website or whether it adapts to the content. We show you how to define the content width in this article.
We recommend that you set the full width by activating the switch.
- Logo: click on the edit pencil to be redirected to the file manager where you can insert your logo. If you want to delete the logo, simply click on the trash can icon.
We recommend that you use an .svg format.
Attention!
For security reasons, some content can not be displayed in edit mode in the site builder. Externally embedded images are displayed as broken images. All content can be accessed and used via the preview button and the published website.
- If you want an external website to open when you click on the logo, you can enter the corresponding website URL under Logo link. If this field remains empty, no action happens when clicking the logo.
- Use the arrangement icons to define whether the logo should be displayed on the left side and the navigation points on the right side or vice versa.
- In addition to the individual content-related navigation points, you can also move the language switcher to a different position for multilingual events. The languages are displayed to the participants as abbreviations (e.g. DE, EN or FR). To do this, hover over the language switcher so that the symbol for moving it
 appears on the right-hand side: Select it and drag and drop the language switcher to the desired position.
appears on the right-hand side: Select it and drag and drop the language switcher to the desired position.
Please note:
Each language on your website is treated as a separate "website", which leads to new paths (e.g. https://test.de/en or https://test.de/de).
If a participant would change the language, e.g. from German to English, while entering the data in the registration form, the data already entered would be lost as it is a different path.
- Elements of the navigation: define the necessary navigation points in the lower area. You can define the following for each navigation point:
-
- Description of navigation points (left side): Enter your navigation points here and define the respective description.
- URL (right hand side): you can either enter a link (e.g. to another website template or an external page or document) or refer to the individual widgets on your website. For the latter, proceed as described below:
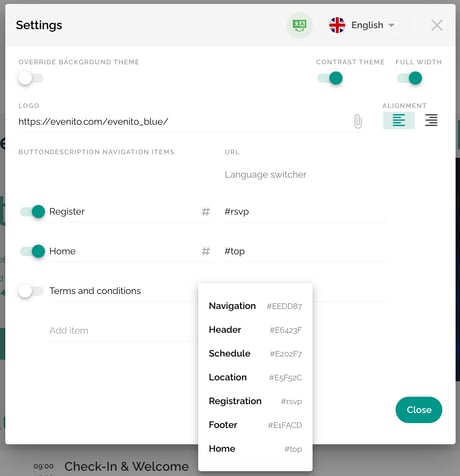
 (centre): In order to link to the existing widgets in your website structure, you have the option of setting an anchor for each widget, e.g. for registration, the schedule or the speakers. If your participants then click on the button in the navigation, they will automatically jump to the corresponding widget on the website. To add an anchor, click on the hashtag symbol in the middle. A list opens with all the widgets that you have already added to your website. Select the desired widget. The field under "URL" is now automatically filled with the corresponding code. Proceed in this way with other menu items as desired.
(centre): In order to link to the existing widgets in your website structure, you have the option of setting an anchor for each widget, e.g. for registration, the schedule or the speakers. If your participants then click on the button in the navigation, they will automatically jump to the corresponding widget on the website. To add an anchor, click on the hashtag symbol in the middle. A list opens with all the widgets that you have already added to your website. Select the desired widget. The field under "URL" is now automatically filled with the corresponding code. Proceed in this way with other menu items as desired.

As soon as you have entered all adjustments, click on "Close".
To display one or more defined navigation points as "buttons", activate the switch in front of the respective point.
You want to add a header?
Then click on this link and learn more about the header widget.
