You want to display your photo albums on a website to share them with your contacts after your event?
In this article
Activating the photo module on your website
First think about where you want to add your photo gallery. Do you only want to include it as a widget on your existing event website or do you want to create your own website to which you link from your "Thank you for coming" message, for example?
If you decide to create a new website, first create it as described in this article.
To insert the "Photos" module into your structure, drag and drop it from the left-hand column under "Widget" into the column to the right. The module "Photos" automatically takes over the contents you have defined in the menu item "Photos".

Settings of the photo widget
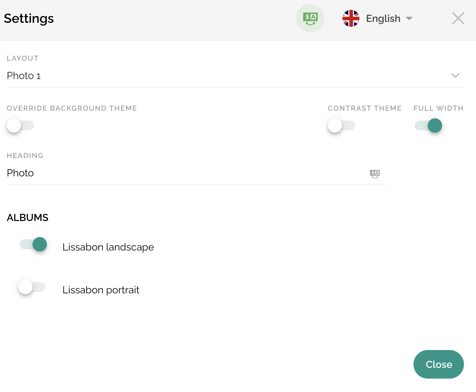
Move the mouse pointer over the widget you have just inserted and click on the editing pencil. The setting options are opened in a new window.

The following additional settings can now be stored:
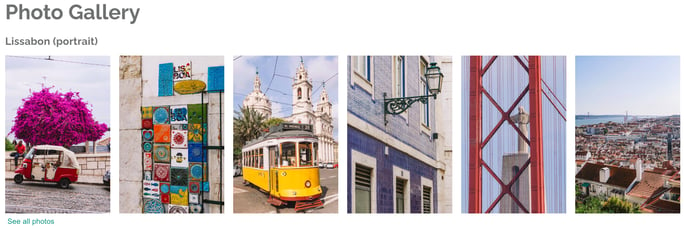
- By selecting the layout, you determine how the module is displayed on your website.
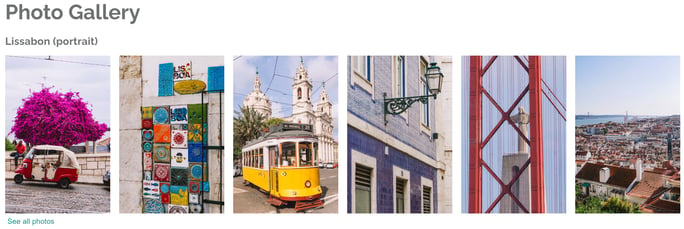
- Layout 1: up to 4 thumbnails (landscape mode)

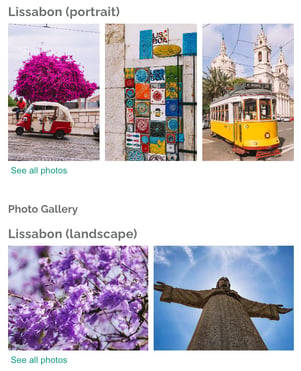
- Layout 2: up to 6 thumbnails (portrait mode)

- Layout 1: up to 4 thumbnails (landscape mode)
Please note:
On the mobile website version, only the first two of your selected thumbnails are displayed in layout 1 and the first three in layout 2.

- If you activate the checkbox "Override background theme", you can individually adapt the background colour defined by default in the website settings for this module. The best way to do this is to define the colour of the widget using the HEX code. The HEX code is not available to you? Then click in the field and enter the HSL values in the pop-up window.
- If you do not activate the "Overwrite background theme" check box, you have the option of selecting the "Contrast Theme" check box instead. The widget now adopts the colour value defined in the website settings by default.
- Full width: set whether the widget takes up the entire width of the website or whether it adapts to the content. We show you how to define the content width in this article.
- The Heading defines the name of this widget and thus the title that the participants see above this section. You can name the heading as you wish.
- By activating or deactivating the buttons next to the albums, you can decide which of your stored photo albums are to be displayed in this widget.
Please note:
The tool allows you to add as many photo modules as you like to your website and, for example, to display photo albums in different layouts.
Save your adjustments with the help of the "Close" button.
Save your adjustments using the "Close" button.
Presentation on the website

You can now view your photo gallery in preview or live mode on your website.
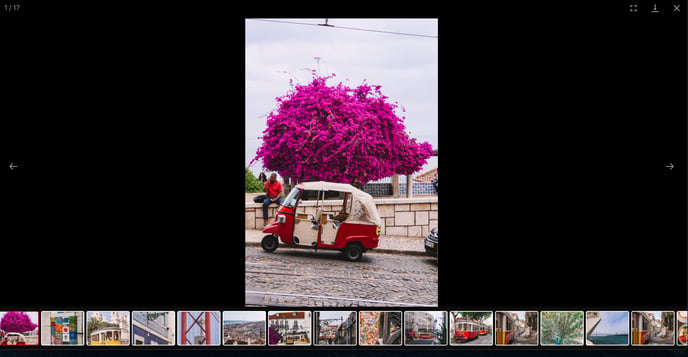
The entire photo gallery opens when you click on one of the preview images or by selecting the link "Show all images" below the preview images. You can now click through the photos. A small preview bar remains, so you can also skip photos.

You can also carry out the following actions using the following 3 icons in the top right corner:
![]()
- The 1st icon allows you to open the gallery in full-screen mode.
- The 2nd icon allows you to download the pictures individually. A complete download of all photos is not yet possible.
- Click on the 3rd icon to leave the photo gallery and return to the website view.
Attention!
If you have set up a multilingual event website, please make sure that the language display from the "Navigation" module does not correspond with the general language changer of the tool. Therefore, when editing the module, make sure that you store all the desired content in the correct languages.
