In diesem Artikel:
Die häufigsten Einstellungsoptionen
Klickst du bei den Bausteinen auf den Stift zum Bearbeiten, hast du je nach Baustein verschiedene Einstellungsmöglichkeiten. Die häufigsten Einstellungsoptionen haben wir dir hier aufgelistet.
- Im Dropdown "Layout" hast du die Möglichkeit zwischen verschiedenen Darstellungsformen des Bausteins zu wählen.
- Bild/Logo: klicke auf den Stift zum bearbeiten, um in den Dateimanager weitergeleitet zu werden und ein Bild einfügen zu können. Möchtest du das Bild löschen klicke einfach auf das Mülleimer-Symbol.
Bitte beachte:
Wir empfehlen dir ein .svg-Format zu verwenden. Weitere Informationen zu den empfohlenen Bildgrössen findet du in diesem Artikel. Möchtest du kein Bild in deinem Header abbilden, lasse das Feld einfach leer.
- Aktivierst du den Schalter "Einstellungen Hintergrund überschreiben", kannst du die standardmässig in den Website-Einstellung definierte Hintergrundfarbe individuell für diesen Baustein anpassen. Definiere die Farbe des Bausteins dazu am besten mithilfe des HEX-Codes. Der HEX-Code steht dir nicht zur Verfügung? Dann klicke in das Feld und trage im Pop-up-Fenster die HSL-Werte ein.
- Sofern du den Schalter "Einstellungen Hintergrund überschreiben", nicht aktivierst, hast du stattdessen die Möglichkeit, den Schalter "Kontraste" anzuwählen. Der Baustein übernimmt nun standardmässig den in den Website-Einstellungen definierten Farbwert.
- Volle Breite: stelle ein, ob der Baustein die gesamte Breite der Website einnimmt oder sich dem Inhalt anpasst. Wie du die Inhaltsbreite definierst, zeigen wir dir in diesem Artikel.
Bitte beachte:
Wir empfehlen dir die volle Breite einzustellen, indem du den Schalter aktivierst.
- Definiere mithilfe der Anordnungssymbole, ob dein Bildinhalt auf der linken Seite oder auf der rechten Seite angezeigt werden soll.
- Die Überschrift definiert die Bezeichnung eines Bausteins und damit den Titel den die Teilnehmer über dieser Sektion sehen. Die Überschrift kannst du frei benennen.
- Im Feld Inhalt kannst du deinen gewünschten Text einfügen und formatieren.
Weitere Einstellungen für die Bausteine
Für einzelne Bausteine gibt es darüber hinaus noch weitere, spezifische Einstellungen.
Navigation

- Möchtest du, dass bei Klick auf das Logo eine externe Website geöffnet wird, kannst du unter Logo link die entsprechende Website URL hinterlegen. Bleibt diese Zeile frei, erfolgt keinerlei Aktion bei Klick auf das Logo.
- Neben den einzelnen inhaltlichen Navigationspunkten kannst du bei mehrsprachigen Events auch den Sprachwechsler an eine andere Position rücken. Die Sprachen werden den Teilnehmern jeweils als Abkürzungen (z. B. DE, EN oder FR) dargestellt. Fahre dazu über den Sprachwechsler, sodass auf der rechten Seite das Symbol zum Verschieben eingeblendet wird:
 . Wähle dieses an und ziehe den Sprachwechsel per Drag & Drop an die gewünschte Stelle.
. Wähle dieses an und ziehe den Sprachwechsel per Drag & Drop an die gewünschte Stelle.
Bitte beachte:
Jede Sprache auf deiner Website wird als eigenständige "Website" behandelt, was zu neuen Pfaden führt (z.B. https://test.de/en oder https://test.de/de).
Würde nun ein Teilnehmer, während der Eingabe der Daten im Anmeldeformular, die Sprache z.B. von Deutsch auf Englisch umstellen, würden die bereits eingegebene Daten verloren gehen, da es sich um einen anderen Pfad handelt.
- Elemente der Navigation: hinterlege im unteren Bereich die notwendigen Navigationspunkte. Pro Navigationspunkt kannst du Folgendes definieren:
- Buttonbeschreibung Navigationspunkte (linke Seite): Hinterlege an dieser Stelle deine Navigationspunkte und definiere die jeweilige Bezeichnung.
- URL (rechte Seite): du kannst entweder einen Link (z.B. zu einem weiteren Website-Template oder einer externen Seite oder einem Dokument) hinterlegen oder zu den einzelnen Bausteinen auf deiner Website verweisen. Für letzteres gehe wie nachfolgend beschrieben vor:
 (Mitte): Um auf die bereits vorhandenen Bausteine in deiner Website-Struktur zu verlinken, hast du die Möglichkeit, pro Baustein einen Anker zu setzen, z. B. zur Anmeldung, zum Programm oder zu den Referenten. Klicken deine Teilnehmer anschliessend auf den Button in der Navigation, springen sie automatisch zum dazugehörigen Baustein auf der Website. Um einen Anker zu hinterlegen, klicke auf das Hashtag-Symbol in der Mitte. Es öffnet sich eine Liste mit all jenen Bausteinen, welche du bereits auf deiner Website hinterlegt hast. Wähle den gewünschten Bausteine aus. Das Feld unter "URL" wird nun automatisch mit dem dazugehörigen Code gefüllt. Verfahre so nach Wunsch mit weiteren Menüpunkten.
(Mitte): Um auf die bereits vorhandenen Bausteine in deiner Website-Struktur zu verlinken, hast du die Möglichkeit, pro Baustein einen Anker zu setzen, z. B. zur Anmeldung, zum Programm oder zu den Referenten. Klicken deine Teilnehmer anschliessend auf den Button in der Navigation, springen sie automatisch zum dazugehörigen Baustein auf der Website. Um einen Anker zu hinterlegen, klicke auf das Hashtag-Symbol in der Mitte. Es öffnet sich eine Liste mit all jenen Bausteinen, welche du bereits auf deiner Website hinterlegt hast. Wähle den gewünschten Bausteine aus. Das Feld unter "URL" wird nun automatisch mit dem dazugehörigen Code gefüllt. Verfahre so nach Wunsch mit weiteren Menüpunkten.- Wird der Schalter der einzelnen Navigationspunkte aktiviert, werden diese in der Navigation als Button dargestellt. Die Button werden in der von dir in den Website-Einstellungen definierten Primärfarbe angezeigt.
Header

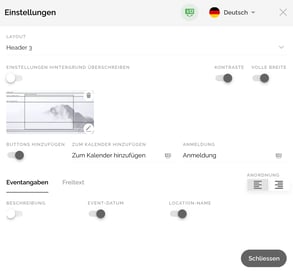
- Du kannst deinen Header mit der Aktivierung des Schalters "Buttons hinzufügen" um die Buttons "Zum Kalender hinzufügen" (Download eines Kalendereintrags) sowie "Anmeldung" (führt den Teilnehmer bei der Anwahl direkt zum Anmeldeformular) erweitern. Die Beschriftung kannst du dabei individuell anpassen und überschreiben.
Bitte beachte:
Die Buttons lassen sich nur gemeinsam aktivieren oder deaktivieren.
- Unter "Eventangaben" hast du die Möglichkeit zu bestimmen, welche Event-Informationen im Header angezeigt werden sollen. Aktiviere dafür die Toggle unterhalb der Beschriftung.
Folgende Informationen können dargestellt werden:
Beschreibung: Diesen Text hast du in den Grundeinstellungen im Event-Center hinterlegt.
Event-Datum: Das Event Datum, welches du in den Grundeinstellungen angegeben hast wird übernommen.
Location-Name: Die von dir definierte Haupt-Location wird namentlich angezeigt. - Möchtest du die Informationen, welche auf dem Header angezeigt werden, selbst definieren, dann wähle einfach den Reiter "Freitext" aus. Der "Freitext" ermöglicht es dir, den Titel sowie die Beschreibung selbst festzulegen.
Programm

- Wird der Schalter "Gruppenspezifisches Programm" aktiviert, werden den Teilnehmern auf der Website nur die ihrer Gruppe zugeordneten Programmpunkte angezeigt. Weise hierfür den einzelnen Programmpunkten, im Modul “Programm”, die entsprechende(n) Gruppe(n) zu.
Referenten

- Durch die Aktivierung oder Deaktivierung der Schalter neben den Referentennamen hast du die Möglichkeit zu entscheiden, welche deiner im entsprechenden Reiter hinterlegten Referenten auf der Website angezeigt werden sollen.
Location

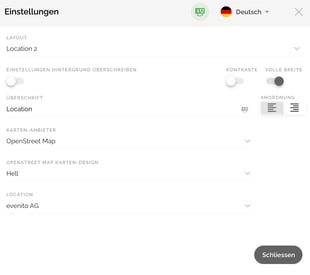
- Unter Karten-Anbieter kannst du entscheiden ob du eine Google Map oder eine OpenStreet Map ausspielen möchtest. Entscheidest du dich für die Open Street Map, kannst du aus den verschiedenen Karten Layouts die wir in diesem Abschnitt des Artikels aufgeführt haben, auswählen.
Bitte beachte:
Google Maps fügt der Website Cookies hinzu und wird langfristig nicht mehr zur Verfügung stehen.
-
OpenStreet Map Karten-Design
Entscheidest du dich für den Map Provider OpenStreet Map kannst du unter dem Dropdown Menü "OpenStreet Map Karten-Design" zwischen den folgenden Layout Optionen zur Abbildung der Karte wählen und sie somit dem Design deiner gesamten Website anpassen:
- Hell: Standard Karte
- Dunkel: Dunkle Karte
- Weiss: Weiße Karte
- Schwarz: Schwarze Karte
- Graustufen: Graue Karte
- Standardmässig wird im Location Dropdown die von dir definierte Hauptlocation angezeigt. Falls du mehr als eine Location im Event erfasst hast, kannst du über den Dropdown den gewünschten Ort auswählen und hinzufügen.
Bitte beachte:
Das Tool erlaubt dir beliebig viele Location-Bausteine auf deiner Website zu hinterlegen und in diesem Zuge bspw. alle deine definierten Locations anzuführen.
Eigener Inhalt

- Im Feld Code einbetten kannst du deinen entsprechenden Custom Code als iFrame oder JavaScript hinterlegen.
Bitte beachte:
Benutzerdefinierte Inhalte werden nicht in der Vorschau angezeigt.
Veröffentliche die Website, um den Content anzusehen.
Wichtiger Hinweis:
Dieser Baustein kann nur von Usern mit der Rolle "Administrator" in der Website Struktur hinterlegt werden! Ist dieser in der Struktur hinterlegt, kann er auch von Usern mit der Rolle "Event Manager" bearbeitet werden.
Nach der Aktivierung dieses Bausteins bist du vollkommen frei, beliebige Inhalte mithilfe des Custom Scripts auf deiner Website zu platzieren. Allerdings gilt zu beachten, dass dein Custom Code mit dem bestehenden Website-Code interagiert und diesen gegebenenfalls sogar überschreibt. Da das Verhalten bei der Verwendung eines Custom Scripts von evenito nicht mehr beeinflusst werden kann, bietet evenito für diese Website keinen Support an.
Über + Highlights

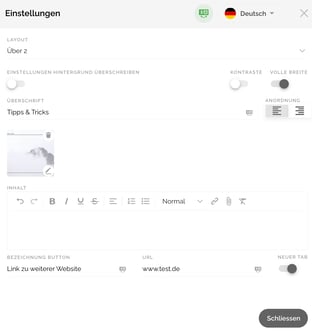
- Bezeichnung Button: Hier kannst du die Bezeichnung eines Buttons, sowie eine URL für eine Verlinkung/Weiterleitung hinterlegen. Durch Aktivierung des Schalters "Neuer Tab" wird die verlinkte Website in einem neuen Tab geöffnet. Ist der Schalter deaktiviert, öffnet sich die diese im selben Tab.
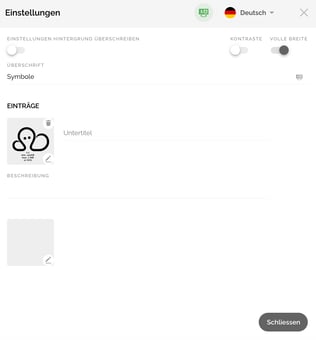
Symbole

- Einträge: Hier hast du die Möglichkeit bis zu 6 Bilder zu hinterlegen. Klicke hierfür auf den Stift zum bearbeiten, um in den Dateimanager weitergeleitet zu werden und deine Bilder einfügen zu können. Möchtest du ein Bild löschen klicke einfach auf das Mülleimer-Symbol. Achte hierbei auch auf die empfohlenen Bildgrössen.
- Es werden immer 2 Icons nebeneinander dargestellt. Zusätzlich hast du die Möglichkeit einen Untertitel und einen Beschreibungstext pro Icon zu hinterlegen.
- Im Feld Beschreibung kannst du deinen gewünschten Text einfügen und formatieren. Du hast hier die Möglichkeit deinen Text z. B. fett oder kursiv darzustellen, die Aufzählungszeichen zu verwenden, Dateien oder Links zu hinterlegen oder die Grösse der Schriftart zu bestimmen.
Bitte beachte:
Die Symbole sind aktuell nur linksbündig darstellbar und es gibt keine Möglichkeit diese zu zentrieren.
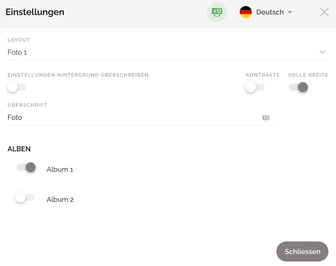
Fotos

- Mit der Auswahl des Layouts bestimmst du die Darstellung des Bausteins auf deiner Website.
- Layout 1: bis zu 4 Vorschaubilder
-
- Layout 2: bis zu 6 Vorschaubilder (Portrait-Modus)
Bitte beachte:
Auf der mobilen Website-Version werden im Layout 1 lediglich deine ersten beiden - und im Layout 2 die ersten drei deiner gewählten Vorschaubilder abgebildet!
- Durch das aktivieren oder deaktivieren der Schalter neben den Alben hast du die Möglichkeit zu entscheiden, welche deiner hinterlegten Fotoalben in diesem Baustein angezeigt werden sollen.
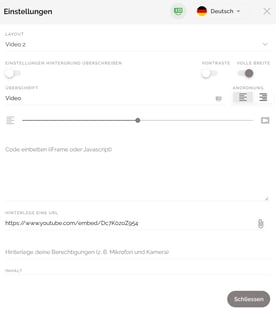
Video

- Definiere mithilfe des Reglers, wie sich das Verhältnis von Video und Text darstellen soll. Schiebst du den Regler nach links, wird der Text größer, während das Video kleiner wird. Schiebst du ihn nach rechts, wird das Video größer und die Textspalte schmaler. Die Textgröße wird dabei wie in den Einstellungen hinterlegt, beibehalten. Dieses Feature steht nur für Layout "Video 2" und Layout "Video 3" zur Verfügung.
- Code einbetten: Wir empfehlen dir dein Video mithilfe eines Codes (iFrame oder Javascript) einzubetten. Diese Anleitung zeigt dir, wie dies bspw. mit einem YouTube-Video funktioniert. Anschliessend sind keine weiteren Anpassungen in den Feldern "Hinterlege eine URL" oder "Hinterlege deine Berechtigungen" notwendig.
Alternativ hast du aber auch die Möglichkeit dein Video über eine URL einzufügen.
Bitte beachte:
Versuchst du eine URL zu hinterlegen, für welche die Video-Quelle noch nicht in den Ressourcen hinterlegt wurde, erhältst du eine Fehlermeldung. Bitte hinterlege zunächst die entsprechende Quelle in den Space Einstellungen oder lasse sie dir von einem User mit der Rolle Administrator dort anlegen.
- Hinterlege deine Berechtigungen (z. B. Audioplay, Loop, Ausschalten der Teilenfunktion oder Steuerelemente)
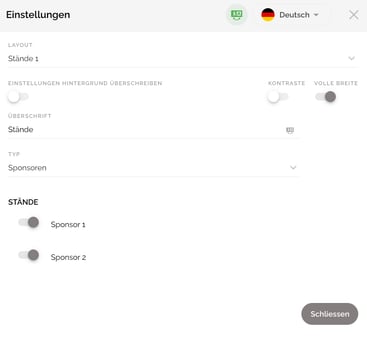
Stände

- Über das Dropdown Menü unter "Typ" kannst du den Standtypen auswählen, aus welchem du die Stände in diesem Baustein abbilden möchtest.
Bitte beachte:
Möchtest du Stände von verschiedenen Standtypen abbilden, kannst du den Baustein "Stände" noch einmal in deine Website-Struktur ziehen und dort einen anderen Standtypen mit entsprechend anderen Ständen auswählen.
- Durch die Aktivierung oder Deaktivierung der Schalter neben den Standnamen hast du die Möglichkeit zu entscheiden, welche deiner einzelnen Stände dieses Standtyps auf der Event-Website angezeigt werden sollen.
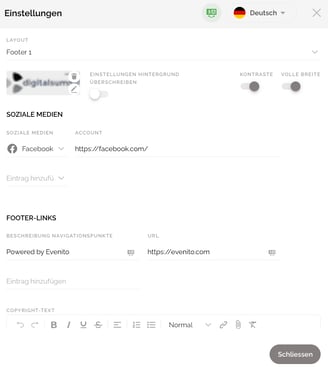
Footer

- Verlinkungen zu den sozialen Medien: Mithilfe des Dropdown auf der linken Seite können die gewünschten Icons hinzugefügt werden. Im nächsten Schritt kannst du auf der rechten Seite die Verlinkung hinterlegen. Folgende Social Media-Kanäle stehen dir zur Verfügung:
- Kununu
- TikTok
- Snapchat
- Youtube
- Vimeo
- Spotify
- Yammer
- Website
Bitte beachte:
Im Layout 4 des Footers können keine Social Media Verlinkungen hinterlegt werden.
- Unter Footer-Links kannst du weitere Links hinterlegen, welche im Footer zusätzlich zu den Social Media-Icons angezeigt werden sollen (z. B. Impressum, Datenschutz, Kontakt). Hinterlege zunächst den Titel und im zweiten Schritt die gewünschte URL, auf welche weitergeleitet werden soll.
- Das Copyright-Textfeld erlaubt dir weitere Texte/Beschreibungen hinzuzufügen. Du hast die Möglichkeit deinen Text z.B. fett oder kursiv darzustellen, die Aufzählungszeichen zu verwenden, Dateien oder Links zu hinterlegen oder die Grösse der Schriftart zu bestimmen.
Bitte beachte:
Im Layout 3 des Footers kann kein zusätzlicher Copyright-Text dargestellt werden.
