Nachstehend möchten wir dir hinsichtlich der Grössen für den Header, sowie für einzelne andere Bausteine auf der Website, Orientierungswerte an die Hand geben.
Logo im Navigations-Baustein
-
Wir empfehlen dir das Format .svg zu verwenden. Sollte dies nicht möglich sein, kannst du selbstverständlich auch ein .jpg oder .png verwenden.

Mehr Infos zum Navigations-Baustein findest du hier.
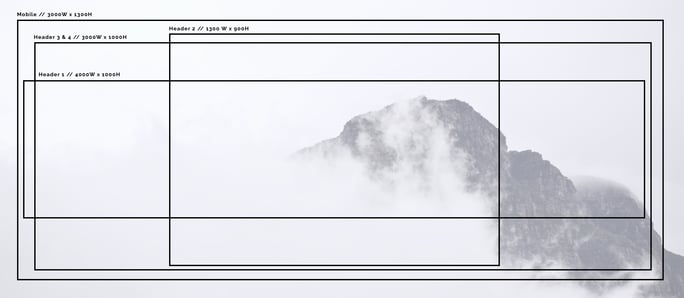
Header-Baustein
- Mindestbreite: 1.920 px (Bitte beachte: variiert je nach Endgerät)
- Höhe: variiert je nach Titel und Beschreibungstext, welche bspw. in den Grundeinstellungen (im Event-Center) oder als Freitext (im Header-Baustein) hinterlegt werden.
- Empfehlung: bitte integriere keine Logos oder Schriftzüge in die Grafik, da diese ggf. bei der Darstellung auf einem anderen Bildschirm nicht mehr angezeigt werden.
- Mobil wird der Header zentriert angezeigt.
- Optional kannst du das Layout 4 verwenden. Dieses behält die von dir vordefinierten Masse des Headers in der Desktop-Ansicht nahezu bei.
-
Die nachstehende Grafik bildet alle 4 Layout-Varianten ab und zeigt das Verhältnis sowie den Ausschnitt auf.

Mehr Infos zum Header-Baustein findest du hier.
Über-Baustein
- Layout 1: Hier werden die Bilder in der Desktop-Ansicht im 16:9-Verhältnis dargestellt/beschnitten, während sie auf der mobilen Ansicht im quadratischen Format angezeigt werden.
- Layout 2: Hier sollten die Bilder möglichst quadratisch sein. Es besteht jedoch auch die Möglichkeit, Bilder im Hochformat zu importieren. Diese werden dann in der Höhe nicht beschnitten, wodurch jedoch auch der Textbereich auf der linken (oder rechten Seite - je nach Ausrichtung) in die Länge gezogen wird.

Mehr Infos zum Über-Baustein findest du hier.
Referenten-Baustein
Bitte beachte:
Die Profilbilder müssen im Backoffice unter "Referenten" hinterlegt werden und werden automatisch für die Event-Website übernommen.
- Die Profile der Referenten werden auf der Website quadratisch dargestellt.
- In einer Reihe können maximal 4 Referenten angezeigt (Layout 1).
- Das Tool zoomt bei Bildern im 2:3-Format (etc.) in die Mitte - am besten ist es deshalb, die Bilder bereits im quadratischen Format hochzuladen.
Bitte beachte:
Die Grösse der Bilder ist abhängig von der Anzahl der Referenten auf der Event-Website.

|

|
| Datei herunterladen | Datei herunterladen |
Mehr Infos zum Referenten-Baustein findest du hier.
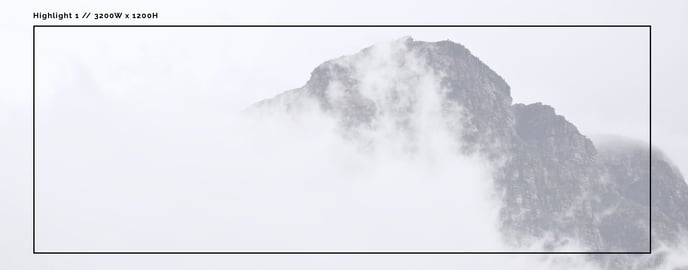
Highlight-Baustein
- Desktop:
- 1 Bild: Bild über die volle Breite (ähnlich dem Headerbild).
- 2 Bilder: Das Verhältnis liegt bei ca. 4:3.
- 3 Bilder: Ansicht verändert sich zu 1:1
- 4 Bilder (nebeneinander dargestellt): Das Verhältnis liegt bei 2:3.
- Mobile Ansicht (Tablet):
- 1 Bild: analog
- 2 Bilder: 1:1
- 3 Bilder: 2:3
- 4 Bilder ca. 9:16.
- Bitte beachte: Auch hier wird bei breiten Bildern jeweils in die Mitte des Bildes gezommed.
- Mobile Ansicht (Handy):
- quadratische Darstellung der Bilder
Bitte beachte:
Alle Varianten in der mobilen Version werden analog der dargestellten Variante "Highlight 2 + Mobile" beschnitten.
Die nachstehende Grafik bildet alle 4 Layout-Varianten ab und zeigt das Verhältnis sowie den Ausschnitt auf.
Möchtest du bspw. eine Grafik mit Sponsoren auf deiner Website darstellen, empfehlen wir dir den Header-Baustein im Layout 3 zu verwenden.


Datei (Highlight 1) herunterladen
Datei (Highlight 2 + mobile) herunterladen
Mehr Infos zum Highlight-Baustein findest du hier.
Symbole-Baustein
Die Grafik der Symbole wird im Format 64x64 angezeigt und wird damit immer in einem Verhältnis von 1:1 dargestellt.

Favicon
Die Grafik des Favicon wird im Format 32x32 angezeigt und wird damit immer in einem Verhältnis von 1:1 dargestellt. Wir empfehlen hier Dateien von 512x512px zu verwenden.

Allgemeine Informationen zu Dateigrössen
- Dateigrösse: maximal 5 mb
- Empfohlene Grösse für Header: max. 200 kb
- Empfohlene Grösse für andere Bilder (z. B. im Highlight-Baustein): max. 100 kb
Bitte beachte:
Es können keine Dateien in evenito zugeschnitten werden. Bitte achte darauf, diese bereits mit den korrekten Maßen hochzuladen.
- Videos: Die maximale Größe ist 5 mb - dies gilt gleichermaßen für Videos, Grafiken und andere Dokumente.
Wir empfehlen dir, die Videodatei via Youtube oder Vimeo bereitzustellen und z. B. über das Video-Baustein auf der Website oder mithilfe des One-to-Many-Streams auf Connect einzubetten.
Alle weiteren Empfehlungen für Bildgrössen (Nachrichten, virtuelle Plattform, etc.) findest du in diesem Artikel.
