In the following article, we would like to give you some guidelines regarding the sizes for the header, as well as for individual other components on the website.
In this article:
Logo in the navigation widget
-
We recommend that you use the .svg format. If this is not possible, you can of course also use a .jpg or .png.

You can find more information about the navigation widget here.
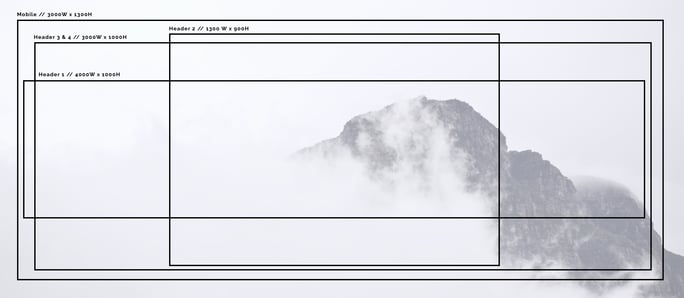
Header widget
- Minimum width: 1.920 px (Please note: varies depending on the end device)
- Height: varies depending on the title and description text, which can be stored in the basic setup (in the Event Centre) or as free text (in the header widget).
- Recommendation: Please do not integrate logos or lettering into the graphic, as these may no longer be displayed on a different screen.
- Mobile, the header is displayed centred.
-
Optionally, you can use layout 4. This retains almost all the predefined dimensions of the header in the desktop view.
The graphic below shows all 4 layout variants and shows the ratio as well as the section.

You can find more information about the header widget here.
About Widget
- Layout 1: Here the images are displayed/cropped in 16:9 ratio in the desktop view, while they are displayed in square format on the mobile view.
- Layout 2: Here the pictures should be square. However, it is also possible to import images in portrait format. These are then not cropped in height, but the text area on the left (or right - depending on the orientation) is also stretched out.

You can find more information about the About widget here.
Speaker Widget
Please note:
The profile pictures must be stored in the back office under "Speakers" and will be automatically adopted for the event website.
- The speakers' profiles are displayed squarely on the website.
- A maximum of 4 speakers can be displayed in one row (layout 1).
- The tool zooms into the centre of images in 2:3 format (etc.) - it is therefore best to upload the images already in square format.
Please note:
The size of the images depends on the number of speakers on the event website.

|

|
| Download file | Download file |
You can find more information about the speaker widget here.
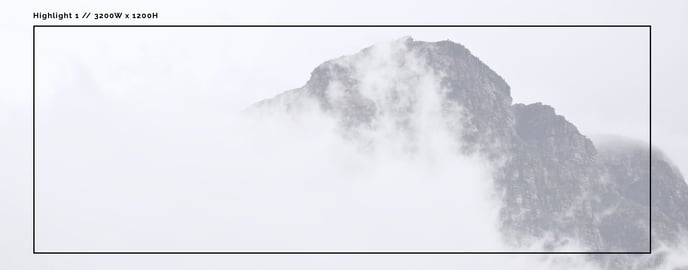
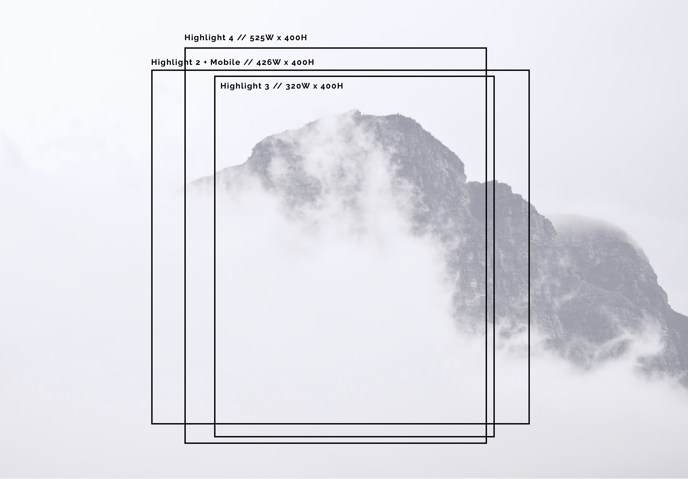
Highlights Widget
- Desktop:
- 1 image: Full width image (similar to the header image).
- 2 pictures: The ratio is approx. 4:3.
- 3 images: View changes to 1:1
- 4 pictures (shown side by side): The ratio is 2:3
- Mobile view (Tablet):
- 1 image: analogue
- 2 pictures: 1:1
- 3 pictures: 2:3
- 4 pictures approx. 9:16
- Please note: Here, too, the centre of the image is zoomed in for wide images.
- Mobile view (Mobile phone):
- Square representation of the images
Please note:
All variants in the mobile version are cropped in the same way as the "Highlight 2 + Mobile" variant shown.
The graphic below illustrates all 4 layout variants and shows the ratio and the section.
If you would like to display a graphic with sponsors on your website, for example, we recommend using the header widget in layout 3.


Download file (Highlight 2 + mobile)
You can find more information about the highlight widget here.
Icon Widget
The graphic of the icons is displayed in 64x64 format and is therefore always displayed in a ratio of 1:1.

Favicon
The graphic of the favicon is displayed in 32x32 format and is therefore always displayed in a ratio of 1:1. We recommend using files of 512x512px here.

General information on file sizes
- File size: max. 5 mb
- Recommended size for header: max. 200 kb
- Recommended size for other images (e.g. in the highlight widget): max. 100 kb
Please note:
Files cannot be cropped in evenito. Please make sure to upload them already with the correct dimensions.
- Videos: The maximum size is 5 mb - this applies equally to videos, graphics and other documents.
All other recommendations for image sizes (news, virtual platform, etc.) can be found in this article.
